Introduction
Mise en œuvre du cas d’utilisation : fournir une application performante, en low code, élaborée à partir de composants de Microsoft Stack, facile à entretenir et suffisamment flexible pour répondre à la nature changeante des questions d’évaluation.
1. L’objectif du cas d’utilisation : équilibrer la flexibilité et le low code
Un de nos clients désirait une application afin d’entrer les réponses à ses questionnaires client. L’uniformité des données sauvegardées a tout d’abord constitué la promesse principale. Les données étant conservées dans une base de données, il s’agit d’une grande évolution par rapport à l’utilisation de fichiers Excel à normaliser manuellement. La base de données permet également à notre client de tirer des conclusions sur l’ensemble de données plutôt qu’au cas par cas.
La convivialité de l’application a constitué un second avantage. D’une part, les utilisateurs finaux peuvent naviguer intuitivement à travers les écrans. D’autre part, le collaborateur interne chargé de la maintenance de l’application a l’habitude de travailler avec des applications en low code. Par conséquent, aucune nouvelle compétence n’a dû être apprise.
En bref, nous devions fournir une application performante, en low code, élaborée à partir de composants de Microsoft Stack, à la fois facile à entretenir et suffisamment flexible pour répondre à la nature changeante des questions d’évaluation.
2. Les composants d’une solution performante : l’architecture proposée
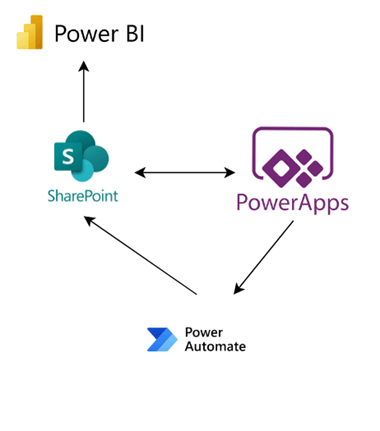
Nous avons proposé l’architecture suivante comme solution :

Power Automate sera utilisé pour :
- charger toutes les données des fichiers Excel vers les listes SharePoint. Cela permet des chargements massifs d’importants ensembles de données.
- b. contrôler les autorisations des éléments de liste SharePoint.
- prévenir les utilisateurs de certains évènements (lorsqu’un questionnaire est planifié ou qu’un évènement est ajouté au calendrier du réviseur, par exemple).
Power Apps sera utilisé pour créer l’application. Power Apps interagit immédiatement avec les flux et peut, par exemple, lancer le flux d’autorisation. Power Apps se connecte également aux listes SharePoint par le biais des opérations CRUD.
Enfin, les listes SharePoint seront utilisées pour stocker les données. Ces listes seront ultérieurement utilisées par Power BI, qui visualisera les données présentes du questionnaire.
3. L’approche : d’un modèle de données uniforme à des écrans dynamiques
3.1 Un modèle de données uniforme
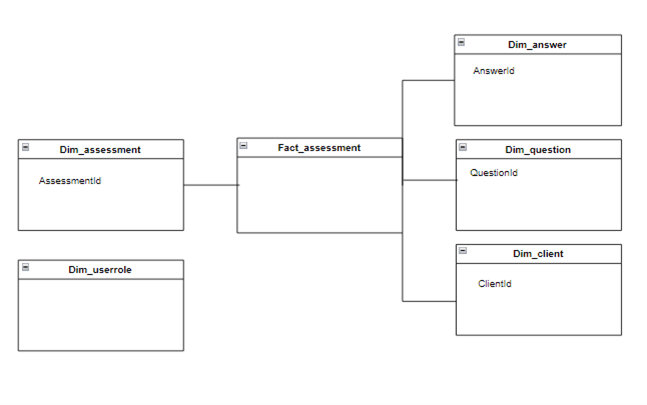
Comme les listes SharePoint seront utilisées pour le stockage des données, l’intégrité référentielle est extrêmement importante. Nous avons proposé à notre client un schéma en étoile pourvu des dimensions relatives aux questions et aux réponses possibles (choix multiple). Nous avons également inséré une autre dimension afin de garder à l’œil les rôles des utilisateurs (réviseur, partenaire, etc.). Une dimension a été créée pour récolter les données de tous les questionnaires (évaluations) et une table de dimension a été constituée pour recueillir les réponses réelles par questionnaire. Retrouvez un aperçu ci-dessous.

3.2. Écrans dynamiques
En ce qui concerne l’application, nous aurions pu opter pour un écran fixe par question, ce qui aurait considérablement facilité le développement. Néanmoins, cette solution se serait caractérisée par un manque de flexibilité, car si nous avions voulu changer le nombre de questions, par exemple, nous aurions dû adapter l’application. Il convient d’éviter cette interdépendance. Par conséquent, nous avons choisi des écrans dynamiques assortis d’une navigation fondée sur un code.
Les étapes suivantes ont été prises afin d’atteindre cette flexibilité :
- Toutes les questions ont été ajoutées à une collection en mémoire, triée et indexée.
- Un seul écran a été utilisé pour toutes les questions. Les filtres ont été appliqués en fonction du numéro de ligne. Par exemple, lorsqu’on passe de la ligne 1 à la ligne 2, on reste sur le même écran, mais le contenu s’adapte.
- Les flèches « précédent » et « suivant » permettent soit d’augmenter l’index, soit de passer à l’écran suivant/précédent (l’écran final de soumission du questionnaire, par exemple).

4. Priorité à la sécurité : accès selon le rôle
Notre client a défini trois rôles différents :
- Le réviseur, qui effectue initialement le questionnaire
- Le partenaire, qui peut choisir d’être d’accord ou non avec les réponses du réviseur
- Le responsable, qui révise toutes les questions
4.1. Jouer avec la variable « visibilité » dans Power Apps
Les mêmes écrans ont été réutilisés au sein de l’application, mais en fonction du rôle de l’utilisateur (défini comme dim_userrole), l’esthétique diffère. Cette réutilisation des écrans a constitué un avantage de taille. Elle a non seulement uniformisé la mise en page, mais a également simplifié le code sur chaque page.
4.2. Autorisations SharePoint : accès aux éléments plutôt qu’aux listes entières
En règle générale, un utilisateur doit accéder aux éléments/listes corrects avant qu’ils ne s’affichent dans Power App. Même si l’utilisateur n’accède généralement à l’évaluation que par le biais de Power App, il est essentiel qu’il ne dispose pas d’un accès non autorisé lorsqu’il navigue directement sur les listes. Par exemple, il est inutile que le réviseur ait des droits d’édition une fois le questionnaire rempli. Le réviseur n’a pas non plus le droit de consulter les éléments d’un questionnaire qui ne lui ont pas été attribués.
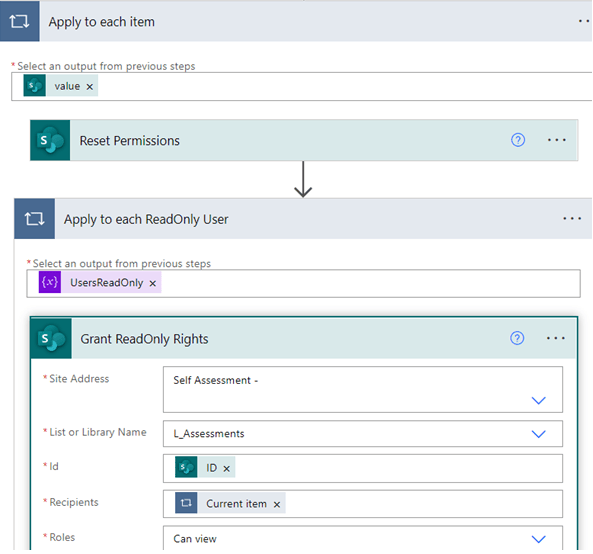
Pour un contrôle plus approfondi des autorisations, nous avons choisi de lancer plusieurs flux Power Automate à partir de l’application. Ceux-ci donnent des droits à des éléments spécifiques plutôt que de définir les autorisations sur l’ensemble de la liste. Retrouvez un exemple ci-dessous.

4.3. Établissement de rapports sur les questionnaires antérieurs à l’aide de Power BI
Le rapport Power BI génère un aperçu des questionnaires antérieurs, y compris plusieurs chiffres pour agréger les données. Ici aussi, il convenait de ne montrer que les questionnaires appartenant à un certain utilisateur. Pour ce faire, une sécurité au niveau de la ligne a été mise en œuvre, fondée sur un groupe dans Power BI (ce groupe a été ajouté aux propriétés de sécurité de l’ensemble des données) ainsi que sur le rôle de l’utilisateur dans la dimension Dim_userrole. Retrouvez un tutoriel détaillé de Tringuyenminh92 sur la façon dont adopter une sécurité dynamique au niveau de la ligne dans cet article (11 août 2017).
5. Exploiter les avantages
Vous vous demandez peut-être pourquoi notre client a opté pour une application en low code plutôt que d’en créer une de zéro. Outre le coût d’installation réduit, cette solution présentait d’autres avantages.
5.1 Les listes SharePoint pour stocker les données en toute convivialité
Bien que les listes SharePoint sont loin d’être parfaites (voir les inconvénients), elles sont faciles à utiliser et à manipuler. L’interface utilisateur est intuitive et peut être utilisée par des collaborateurs lambdas. Tandis qu’une base de données véritablement relationnelle fournit davantage de cohérence, des connaissances de SQL sont nécessaires ou une autre application doit être créée pour interagir directement avec les données.
5.2 Aucun déploiement nécessaire de la Power App
L’application peut directement être publiée ; un espace d’hébergement, une procédure de déploiement ou des mesures de sécurité supplémentaires ne sont donc pas nécessaires. Grâce à Power Apps, un utilisateur expérimenté peut développer son application de manière indépendante, le contrôle de version est intégré et tous les composants nécessaires sont disponibles dans Microsoft Stack.
5.3 Des formules simples comme bonjour
Les utilisateurs qui ont l’habitude d’écrire des formules dans Excel ou DAX dans Power BI se familiarisent facilement avec le codage dans Power Apps. De plus, le code peut être appliqué directement à des éléments de type glisser-déposer avec lesquels il est facile d’interagir.
5.4 Facilité d’intégration
Comme pour tous les produits Microsoft, les composants utilisés s’intègrent parfaitement les uns aux autres.
6. Inconvénients des composants utilisés
6.1. Moins de contrôle de la performance
Dans Power App, les recherches doivent être effectuées fréquemment afin de récupérer des éléments spécifiques tels que la bonne question en fonction de l’index (voir écrans dynamiques). Ces recherches sont sensiblement moins performantes sur de grands ensembles de données, comme des listes de milliers de lignes.
Toutefois, plusieurs solutions existent pour garantir la performance de l’application.
- Des filtres peuvent être appliqués une fois la collection chargée en mémoire afin de réduire le nombre de lignes qu’il convient d’analyser. Pour effectuer le correctif, vous pouvez d’abord corriger la collection en mémoire avant de corriger la liste SharePoint.
- Plusieurs index peuvent être ajoutés aux listes SharePoint. Si des recherches sont fréquemment effectuées sur un certain champ, il est judicieux d’utiliser ce champ (ou ces champs) comme index.
- Afin de réduire le nombre de lignes, vous pouvez archiver les évaluations antérieures qui ne sont plus nécessaires grâce à un flux Power Automate.
6.2. Aucun modèle de mise en page
L’impossibilité d’établir un modèle de mise en page, comme on peut le faire en utilisant des modèles front-end tels que React, constitue l’un des aspects les plus frustrants avec les paramètres glisser-déposer. La plupart des éléments doivent encore être copiés-collés manuellement, aussi bien dans Power BI que dans Power Apps. Plusieurs solutions existent pour simplifier cette procédure, mais elles ne suffisent aucunement.
- Utilisation de variables : les couleurs, les polices, etc., peuvent être stockées dans des variables afin que chaque élément ne doive pas être modifié en cas de changement du style interne, par exemple.
- Utilisation de composants : il s’agit d’un paramètre premium uniquement disponible pour les formules payantes de Power Apps. Toutefois, ce paramètre ne fait que certaines choses, car vous pouvez notamment créer un composant entier comme une barre de menu. Ce composant peut ensuite être intégré sur toutes les pages et y sera automatiquement adapté en cas de changement de sa mise en page.
6.3. Réutilisation limitée du code
Le grand inconvénient de Power Apps constitue également un de ses points forts : on peut stocker du code directement sur les éléments, ce qui accroit l’intuitivité. Néanmoins, il est impossible de stocker le code dans des variables distinctes afin de l’appliquer à plusieurs éléments. Une nouvelle fois, cela entraine de nombreux copier-coller.
En outre, aucune fonction de recherche n’existe pour chercher le code. Il faut donc cliquer sur chaque élément séparément, au risque de commettre une erreur humaine. Cet inconvénient peut être mis de côté pour les petites applications, mais pour les applications comportant plusieurs milliers de lignes de code, une fonction d’évaluation constitue une nécessité absolue afin de stocker le code de manière centrale dans des variables.
Conclusion
En bref, l’architecture proposée au début de cet article convient aux entreprises de petite envergure qui aiment céder l’ensemble du contrôle des données et le design de l’application à leurs utilisateurs expérimentés. Outre les abonnements nécessaires, l’installation est relativement bon marché et les opérations de maintenance sont assez simples. Vous souhaitez davantage de flexibilité ? D’autres solutions doivent être envisagées.
En savoir plus ?
N’hésitez pas à nous contacter pour plus d’informations sur ce projet. Nous nous ferons un plaisir de vous partager d’autres bonnes pratiques comme :
- Comment utiliser des index sur des listes SharePoint ?
- Comment paramétrer un flux d’archivage Power Automate ?
- Comment vérifier facilement l’intégrité référentielle des listes SharePoint ?
- Comment effectuer des tests de performance pour tester la performance de votre Power App ?









